今回の記事はWordPressテーマ『JIN』でブログを製作している人向けの記事です。
私が使用しているWordPressテーマは『JIN』。数多くのブログのテーマに選ばれている良質な有料テーマです。
『JIN』を使い始めて約1年半。デザインは気に入っていますし、操作性と機能性も申し分無いのですが、表示速度がちょっと遅いんですよね。
2021年の6月頃からgoogle検索の表示ランキングに『モバイルサイトの表示速度』が大きく関わるようになりました。
この改変について、特に対策はしないままでいたのですが、気づけば検索順位が軒並み下落。アクセス数が減ってしまいました。これはマズイと慌てて対策することに。
少なくとも50時間以上、速度改善に関する情報をググりまくり、そして試しを繰り返し。表示速度の改善化を図りました。
この記事ではそうして検証して得た設定の最終結果をお伝えします。少なくとも『JIN』でブログを始めたての方にとっては参考して頂ける内容になるのではないかと思います。
普段書いている記事の毛色とは異なり、WordPressでブログを書いている人にしか需要の無い記事となると思いますが、この試行錯誤を繰り返した結果には一定の価値があると思いますので記事化したいと思います。
JIN高速化の為に行った設定と対策
使用しているサーバー ロリポップのハイスピードプラン

まずは設定の前に使用しているサーバーから。私はロリポップのハイスピードプランを使用しています。
ストレージが『SSD』webサーバーは『LiteSpeed』となっています。月額は550円〜。
他社のサーバーサービスを使用していないので比較は出来ないのですが、とりあえず速度的には問題無いと感じています。名前の通り『ハイスピード』であることは間違いありません。
サーバーの速度が遅い限り、下記に紹介する設定を行ったとしても恐らく速度が改善することは難しいと思います。
とりあえずサーバーが遅いと心当たりのある方はサーバーを高速にするところから始めるのが良しかと。
テーマの基本設定
『JIN』デフォルトの基本設定について。
・フォントはデフォルトに
・アニメーションはオフ
・fontawesomeを読み込まないにチェック
・関連記事の表示形式はベーシックスタイル
基本的に感覚的に処理が重くなりそうなビジュアル効果は全て非設定とするのが良しです。
アニメーションが付いた方が見た目は良くなりますが、速度を犠牲にしてしまうくらいなら、やむなしです。
テーマエディターによる設定
次はテーマエディターによる書き込みです。全て子テーマを作り編集しています。
コードを書き換える場合はバックアップ処理、いつでも復帰が出来るような準備をしてから行ってください。
各設定のコードも記載しますが、自サイトに書き込む際には自己責任でよろしくお願いします。
アドセンス広告は遅延読み込みに
アドセンスの広告は遅延読み込みの設定を行っています。スクロールが始まると広告を読み込まれるような設定です。
これによりアドセンス関連の速度ブロックが解消します。この処置はかなりおすすめです。
具体的な方法としてはフッターの</body>前に下記のコードを記載します。
<!-- Google AdSense -->
<script>
(function(doc, win) {
function main() {
// GoogleAdSense読込み
var ad = doc.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = doc.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
// 遅延読込み
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
// 複数呼び出し回避 + イベント解除
lazyLoad = true;
win.removeEventListener('scroll', onLazyLoad);
win.removeEventListener('mousemove', onLazyLoad);
win.removeEventListener('mousedown', onLazyLoad);
win.removeEventListener('touchstart', onLazyLoad);
main();
}
}
win.addEventListener('scroll', onLazyLoad);
win.addEventListener('mousemove', onLazyLoad);
win.addEventListener('mousedown', onLazyLoad);
win.addEventListener('touchstart', onLazyLoad);
win.addEventListener('load', function() {
// ドキュメント途中(更新時 or ページ内リンク)
if (doc.documentElement.scrollTop != 0 || doc.body.scrollTop != 0) {
onLazyLoad();
}
});
})(document, window);
</script>
<!-- Google AdSense ID -->
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-XXXXXXXX",
enable_page_level_ads: true
});
</script>45行目の『ca-pub-xxxxxxx』の部分は自分のアドセンスIDを入力してください。
次に、アドセンスタグから下記のadsbygoogle.jsの読み込み部分を削除します。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>この設定で広告が遅延読み込みとなると思います。
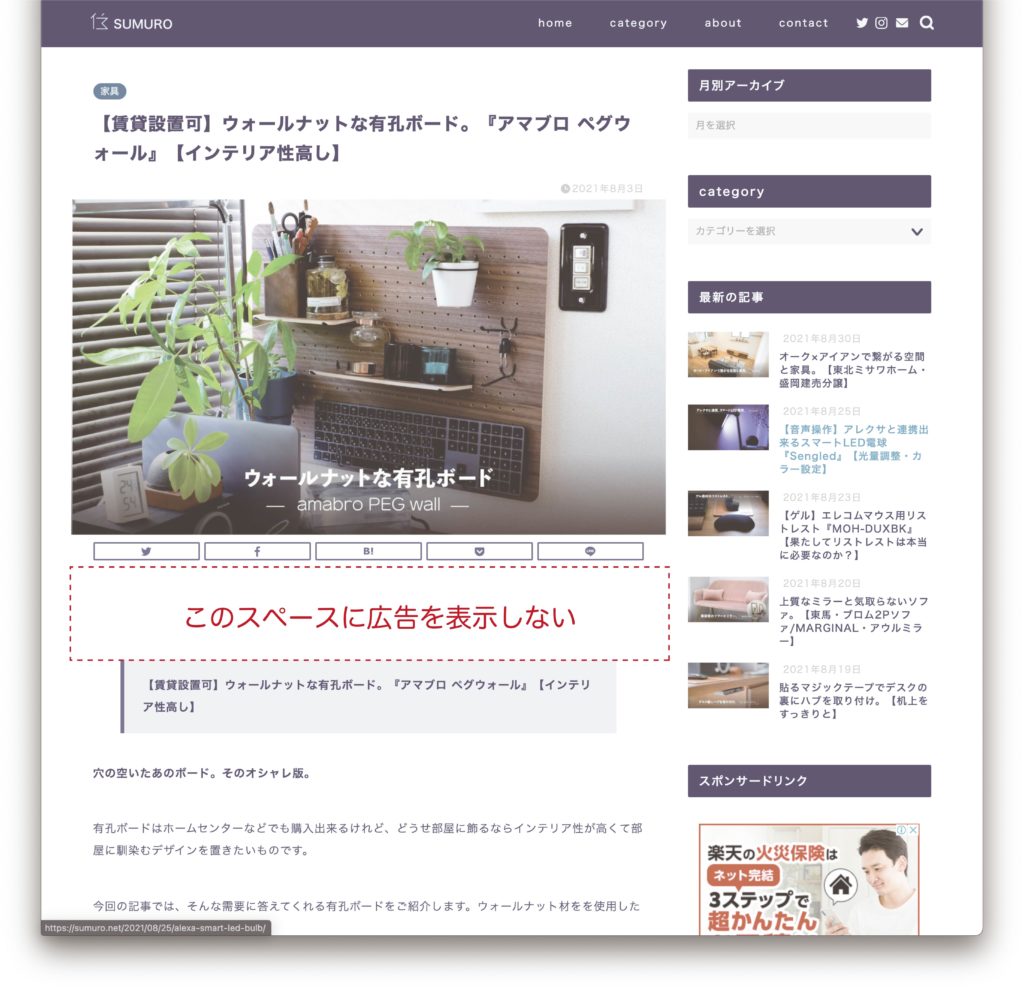
広告の位置が『CLS』の数値に強く影響する

同じく広告の設定について。広告を記事タイトルの表示設定にすると著しくpagespeed insightsでCLSの数値が悪化します。記事タイトル下の広告枠は使用しないのがベターかと。
私は見出し2の上に表示される広告が最初に表示される広告としています。
contact form 7のjsとCSSを他ページで読み込まないように
お問合せ用のプラグイン『contact form 7』が、お問い合わせページ以外で作動しないようにしています。
これについてはfunctions.phpに下記のコードを書き加える事で解決します。
/**
* contact form 7のjsとcssを停止
*/
function my_remove_cf7_js_css() {
add_filter( 'wpcf7_load_js', '__return_false' );
add_filter( 'wpcf7_load_css', '__return_false' );
}
add_action( 'after_setup_theme', 'my_remove_cf7_js_css' );
/**
* contact form 7のjsとcssを読み込み
*/
function my_enable_cf7_js_css() {
/**
* スラッグが「contact」のページだけ読み込み
*/
if( is_page( 'contact' ) ) {
if ( function_exists( 'wpcf7_enqueue_scripts' ) ) {
wpcf7_enqueue_scripts();
}
if ( function_exists( 'wpcf7_enqueue_styles' ) ) {
wpcf7_enqueue_styles();
}
}
}
add_action( 'wp_enqueue_scripts', 'my_enable_cf7_js_css' );JSファイルをフッターに移動・非同期読み込みに
JSファイルをフッターで読み込むように、さらに非同期読み込みも行うように記載しています。これによりレンダリングの速度が改善すると思います。
functions.phpに下記のコードを書き加えます。
//JSファイルの移動
function move_js_footer(){
//ヘッダーのスクリプトを一旦削除
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);
//フッターにスクリプトを出力
add_action('wp_footer', 'wp_print_scripts', 5);
add_action('wp_footer', 'wp_print_head_scripts', 5);
add_action('wp_footer', 'wp_enqueue_scripts', 5);
}
add_action('wp_enqueue_scripts', 'move_js_footer');
function my_remove_enqueue_style() {
wp_dequeue_style('swiper-style');
wp_dequeue_script('cps-swiper');
}
add_action( 'wp_enqueue_scripts', 'my_remove_enqueue_style', 11);
// js 非同期読み込み
if (!(is_admin() )) {
function add_async_to_enqueue_script( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url; //.js以外は対象外
if ( strpos( $url, 'jquery.min.js' ) ) return $url; //'jquery.min.js'は、asyc対象外
return "$url' async charset='UTF-8"; // async属性を付与
}
add_filter( 'clean_url', 'add_async_to_enqueue_script', 11, 1 );
}
高速化の為のプラグイン
続いて、高速化の為に使用しているプラグインについて。
・Autoptimize
・EWWW Image Optimaizer
・LiteSpeed Cache
・WP-Optimize
・Autoptimize

JSファイルとCSSを最適化してくれるプラグインです。サイトの軽量化にかなり役立つプラグインです。しかし設定1つで表示崩れも起きやすいプラグインですので設定は慎重に。
私がオンにしているAutoptimizeの設定を下記に記載します。
JavaScriptオプション
・JavaScript コードの最適化
・JS ファイルを連結する
CSSオプション
・CSS コードを最適化
・CSS ファイルを連結する
・インラインの CSS も連結
・すべての CSS をインライン化
HTMLオプション
・HTML コードを最適化
その他のオプション
・連結されたスクリプト / CSS を静的ファイルとして保存
・除外された CSS ファイルと JS ファイルを最小化
・404 フォールバックの使用
・ログイン状態の編集者、管理者にも最適化を行う
画像
・画像の遅延読み込み
こんなところでしょうか。『すべての CSS をインライン化』は表示崩れを起こしやすい項目ですので、チェックを入れていない人も多いと思いますが、私はチェックしています。ここにチェックを入れるだけでpagespeed insightsの数値がかなり改善した為です。特に表示崩れの兆候も今の所ありません。
ちなみに画像の遅延読み込みもAutoptimize上で行っています。これは遅延の処理が綺麗だった為です。
・EWWW Image Optimaizer


画像の圧縮の為に使用しているプラグインです。
ブログのデータの中で画像が1番重い。画像は軽量化する必要があります。画像を軽量化するだけで速度の改善に繋がります。
ブログの画像圧縮について調べると『画像圧縮サイトを使おう』と皆が口を揃えて言っていますが私は使用していません。単純に面倒だからです。
その代わりに使用しているのが『EWWW Image Optimaizer』というプラグイン。画像をアップロードする時に自動的に最適化してくれます。
このプラグインによる画像処理でも、pagespeed insightsによる警告も出てこないので、充分に機能しているのかなという結論に至りました。
このプラグインがあれば気にせずアップロードするだけなのでかなり重宝しています。
ちなみに、過去にアップロード済みの画像についても一括圧縮してくれる機能もあるので、途中から導入する方も安心です。
・LiteSpeed Cache

LiteSpeedサーバー限定で使用出来るキャッシュ系プラグインです。表示崩れも無く安定して使用出来ています。LiteSpeedサーバー限定となりますが、使用出来る環境にある方には強くおすすめ出来ます。高速化に役立ちます。
LiteSpeed Cacheでは画像やCSSについても最適化出来ますが、私は使用していません。その役割はAutoptimizeに任せている感じですね。
・WP-Optimize

データベースのクリーンアップ用のプラグインです。蓄積する不要なデータの最適化用に使用しています。
試したけど結局辞めたプラグイン
・WP Super Cache
・Async JavaScript
・BJ Lazy Load
WP Super Cacheは体感速度がとんでもなく早くなるのですが、それによる表示の不具合の発生率もとんでもない。表示崩れが頻発したので使用を辞めました。
Async JavaScriptも同様ですね。サイトが高速にはなるのですが、表示崩れが発生しました。
BJ Lazy Loadは画像の遅延読み込みプラグインです。前述した通り、Autoptimizeによる画像遅延読み込みの方が綺麗な表示だった為、BJ Lazy Loadの使用は取り辞めました。
表示が崩れたから辞めたプラグイン

・TwentyTwenty
2枚の画像を1画面で比較出来るプラグインです。今回の設定を行ったら表示崩れを起こしました。
Autoptimizeの『全てのCSSのインライン化』が悪影響したのかなと。とはいえこのプラグインの為に速度を犠牲にしたくなかったのでTwenty Twentyの使用は泣く泣く辞めることにしました。
プラグインの組み合わせは繊細この上ない
プラグインの組み合わせはアンバランスな積み木を積み上げているような感覚に似ているなと。1つのプラグインの設定を少しいじるだけで、他のプラグインに不具合が発生し表示が崩れたりします。とても繊細。
高速化しつつ、その絶妙なプラグイン同士の相性のバランスを探っていくのにとても時間がかかります。実際この作業、七面倒臭いです。
上記で紹介した高速化の為のプラグインの組み合わせは相性チェックしてある状態とも言えるので、比較的安心して取り入れてもらえるのかなと思います。
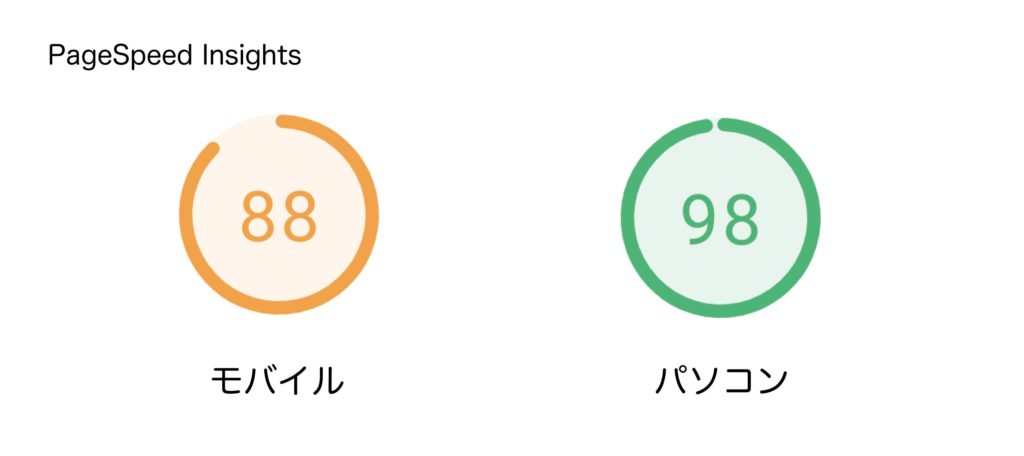
対策してから約1ヶ月で数値が改善


以上の設定を行った結果、pagespeed insightsの数値はとりあえず改善しました。数値が改善するまでは設定後1ヶ月程度の時間がかかりました。今ではサーチコンソールの評価も全て良好URLと識別されています。ひとまず良かったなと。
これで検索による集客が伸びれば良いなと思う次第です。
おわりに
という感じで『JIN』の高速化にあたって実践した設定などをご紹介してみました。
素人がgoogle検索で集めた知識なので、完璧では無い部分もあると思いますが、この設定により私のサイトでは高速化しました。
それぞれのサイトの環境により細かい設定などは変化すると思いますが、大枠はこんな感じで改善するのかなと。
もし『JIN』の速度にお困りの方がいたらぜひ参考にしてもらえたらと思います。
ちなみに普段はインテリアや雑貨などをメインにご紹介していますので、興味ある方はこちらも読んでもらえたら嬉しいです。
















